Firefox 3d View
Mozilla recently launched Firefox 11 on March 2012. This version included many useful features for web developers like the Style Editor, 3D page inspection of Webpage DOM structure and redesigned HTML5 video controls. Apart from this it included other features like data migration from Chrome and Add-on Sync. One feature that has caught the eyes of many is the capability to view and inspect a site in 3D view. Though I am not sure how practical it will be in debugging layout issue it is certainly stunning and eye catching! This feature seemed to be liked by all sorts of users given the awesomeness of it. This post aims at addressing what to do when you are not able to see the 3D button though you have updated to Firefox 11. This is the button which helps in inspecting a page in a multidimensional view.
Firefox put-forth some places where this feature will come in handy:
Firefox Webvr
1. If your HTML is broken causing layout problems, looking the page in a 3D perspective can help find where you’ve gone wrong.
2. 3D view helps you in sorting out the problem when content isn’t displaying properly because this view lets you zoom out to see elements that are rendering outside the visible area of the page, thus enabling you to track down the problematic content this way.
3. Helps in identifying ways in which you can optimize your layout.
This feature isn’t something new in Firefox it was previously available in the form of Tilt 3D Add-on. Which now has been integrated into Firefox.
Use the 3D View to debug your web app by navigating through the Document Object Model (DOM) or the z-index stacking context. With it, you may complete the following tasks. Explore the web page translated into a 3D perspective Debug based on z-index stacking context. One way is from the NVIDIA Control Panel: Load 3D Settings Manage 3D Settings Program Settings tab, and select Mozilla Firefox (firefox.exe) as the program to customize, and select “High-performance NVIDIA processor' as the preferred graphics processor. Restart Firefox for Windows.
How to Enable 3D page inspection feature in Firefox 11
1. To access this feature, first update your Firefox to 11 from Help->About Firefox and click check for updates.
2.Once updated go to the page you want to see in 3D. Right click and select Inspect Element (Q). Now you will see a breadcrumb bar below with three buttons on the right corner namely 3D, HTML and Style.
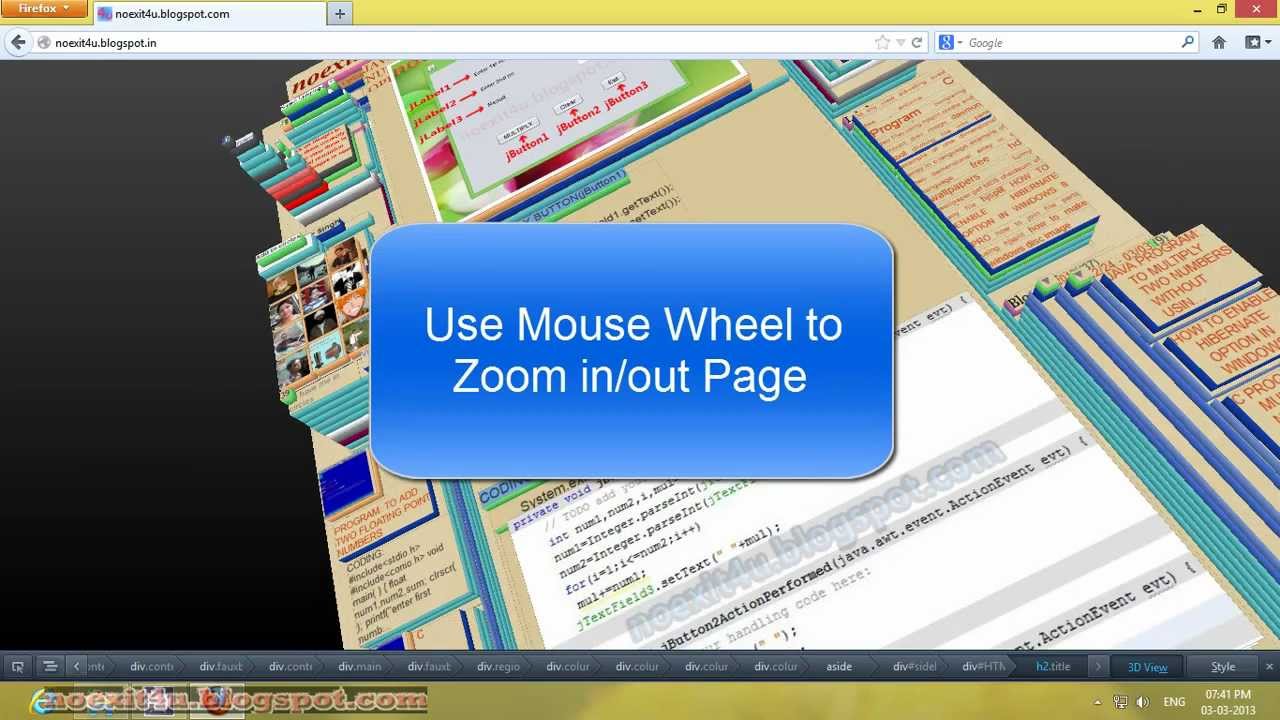
3. Now click on the 3D button. You can now use your mouse to zoom in and out or turn around the page. In case you don’t see this inspect button read ahead.
Why 3D inspect button is not visible in your Firefox 11 ?
For getting this feature work. Your video card needs to support WebGL. Do the following
1. First check if WebGl is enabled in Firefox. Type about:config in address bar and press Enter. Then click the I’ll be careful, I promise! button.
2. Type webgl in search. Check if webgl.disabled is set to false. If not double click to toggle its value. Similarly check if webgl.force-enabled is set to true.
3. Now visit Check WebGl Support site. Typically you should see a spinning cube if not you need to update your graphics drivers to enable the 3D inspection button.
4. You download the latest driver from official site of your card manufacturer. To find the manufacturer right click My computer->Properties->Hardware ->Device Manager->Display Adapters. Now expand the tree to see to find what card you are using. Download drivers from the below official sites.
– Intel
– AMD/ATI
– NVIDIA
Select the appropriate card name, download the drivers and install them. If you are not sure of the card series or if it is not available in the list use auto detect and install feature if available which I did in my case for ATI drivers.
5. Once installation is completed, restart your PC. Confirm WebGl support by going to previously mentioned site. Now check if 3D button is enabled for you.
[Update- April 13,2012] If you see spinning cube yet unable to see the 3D Dom inspector, try force enabling by doing the following:
– Go to about:config and set webgl.force-enabled as true.
– Set webgl.msaa-force as true.

– Set layers.acceleration.force-enabled as true.
– Set gfx.direct2d.force-enabled as true
Now restart Firefox and check it. Even then if you don’t find the button you can try manually installing Tilt 3D addon and restart again.
Activate Tilt via Tools-> Web Developer -> Tilt or by pressing Ctrl+Shift+M. Find the below screenshot where button is not available yet I am able to do 3D inspection using Tilt add-on.
Chrome 3d Dom
Did it work for you ? Were you able to get the 3D view working ? or Still not working? Drop in your view and alternatives you know!
